Pathful Accessibility Options and Features (Userway)
Learn more about how Pathful supports all learners.

At Pathful, accessibility is at the core of our mission
We believe that everyone should have equal access to the information and resources they need to find the career of their dreams, so we are dedicated to creating an inclusive platform where all users can engage with our content and tools seamlessly. By continuously enhancing our accessibility features and adhering to the highest standards, we aim to remove barriers and empower all individuals to learn, grow, and succeed.
In addition to striving to create an accessible platform and curriculum resources, we integrate with UserWay to add an additional layer of accessibility accommodations to ensure all students can access Pathful.
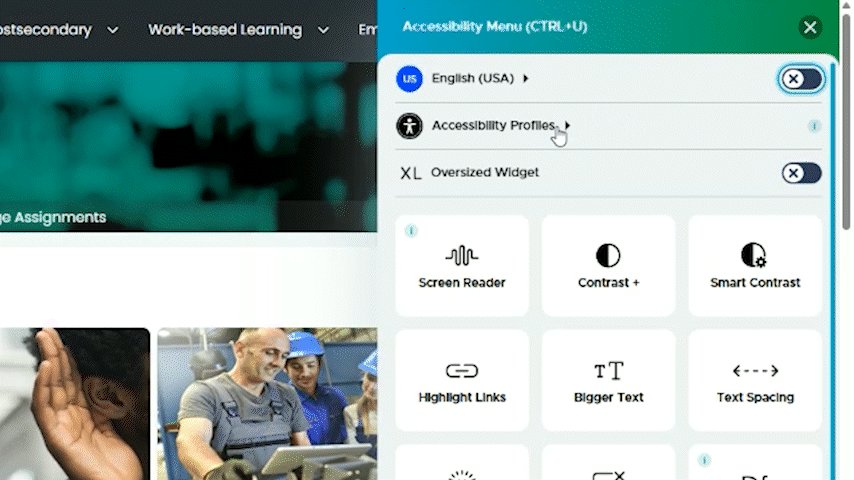
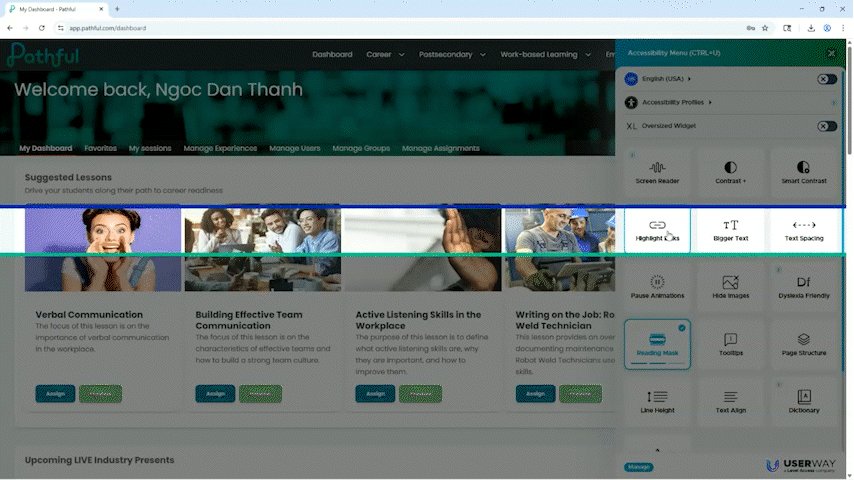
Here's a detailed look at some of the key accessibility tools available on Pathful:
- Text-to-Speech and Image Descriptions: The text-to-speech feature reads out the text content on the website, helping users who have difficulty reading or who prefer auditory learning. Image descriptions, or alt text, provide context for images, aiding visually impaired users in understanding visual content.
- Text translation: Users can translate Pathful’s platform text and written content into over 50 languages
- Screen Reader Optimization: UserWay ensures our website is fully compatible with screen readers, providing descriptive text for images, buttons, and other elements. This feature helps visually impaired users understand and interact with the content.
- Text Enlargement and Spacing Adjustments: Users can increase the size of text to improve readability, as well as adjust line height, letter spacing, and word spacing. These adjustments are especially beneficial for users with visual impairments or reading difficulties.
- Color Contrast and Dyslexia-Friendly Font: The platform offers the ability to change the color scheme and contrast, making it easier for users with visual impairments or color blindness to view content. Additionally, the option to switch to a dyslexia-friendly font can make reading more accessible for users with dyslexia.
- Keyboard Navigation and Focus Indicators: Enhanced keyboard navigation allows users to move through the website using keyboard commands alone. Focus indicators highlight the current element in focus, making it easier for users with mobility impairments or those who rely on keyboard navigation to interact with the site.
- Cursor Enhancement: The feature enlarges the cursor and adds a reading guide, which helps users track their place on the page and enhances overall navigation.
- Highlighting Links: This feature highlights all clickable links on the page, making them more visible and easier to identify for users.
- Page Structure Outline: Provides a clear outline of the page's structure, including headings and subheadings, helping users understand the content's hierarchy and navigate more efficiently.
- Accessibility Statement and Feedback Form: Displays an accessibility statement outlining our commitment to creating an inclusive experience, and provides a feedback form for users to report any accessibility issues or suggest improvements.
- Pause Animations: Users can pause animations, gifs, and other moving elements, which can be distracting or uncomfortable for some, particularly those with cognitive sensitivities or epilepsy.
To get more information on the UserWay widget and its available features please see this article.
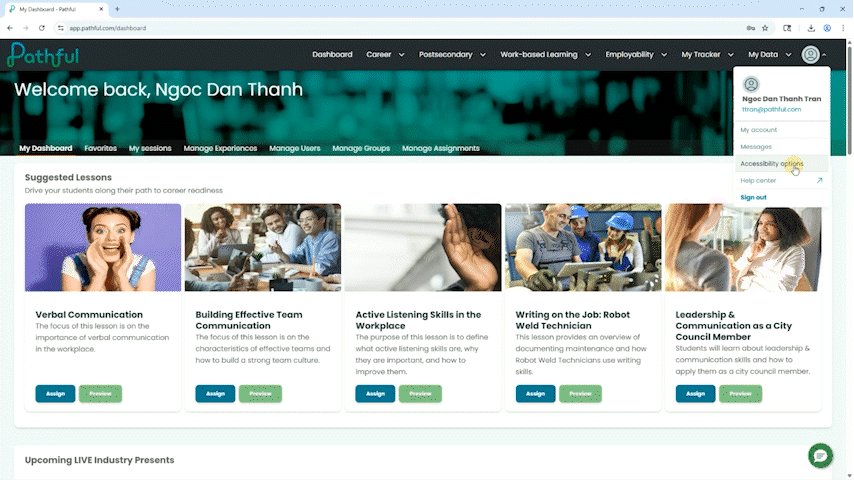
This integration can be accessed by going to your profile and clicking on Accessibility options


.webp)

.png)



.png)


.png)



.png)
.webp)


.png)
.png)

.png)
.png)
%20(1).png)
.png)
.png)



.png)



.png)


.png)

.png)


.png)

.png)




.png)



.png)

.png)






.png)


.webp)
.webp)
%20(1)%20(1).webp)
.webp)
.webp)